You feel you have done everything right on your website. The copy looks compelling. The design looks magnificent. But still, visitors are not spending as much time on your website as much as you want them to. You have little to no clue about why it is happening and how to fix it. You try out a bunch of SEO tools, you undergo usability testing, but still, no significant improvements can be seen.
You feel tired and reluctant to try out more SEO tools and do more testing. You still have no clue why visitors are abandoning your well-designed information-rich website. You feel like talking to your visitors to understand what’s wrong, but how is that even possible? They certainly are in no mood to fill out a form on an exit popup or converse with your chatbot before leaving the website. The users that abandoned your website must have experienced issues you were not aware of.
Using a Real User Monitoring Tool
So, what’s next? With the attention span of people decreasing day by day, solving this problem for which you do not even know the root cause is imperative. Here’s how you can understand what’s going on. Try integrating your website with a real user monitoring tool.
Real user monitoring, an approach to web monitoring, is a type of performance monitoring that captures and analyzes every transaction of the user. It is a form of passive web monitoring because the monitoring services run in the background. There’s another type of web monitoring known as synthetic monitoring. In synthetic monitoring, the monitoring scripts are deployed via the browser to simulate paths that website users take.
Real user monitoring technology looks at how visitors interact with a website or an application. Real user monitoring tools enhance the front-end performance of your website by analyzing data to detect anomalies from real user sessions thereby increasing customer satisfaction. These tools can also send you alerts in real-time. Using these tools, you can get to know the exact underlying issues concerning your website.
A real user monitoring tool like Sematext Experience is easy to use. It alerts you when user experience gets affected by website performance. You can inspect page-level specifics, track page loads, HTTP requests, UI interactions, resources, and more. Using such a tool, you can reduce performance-related issues by having 100% visibility into what areas are affecting UX.
How Real User Monitoring Improves SEO?
Real user monitoring lets you know the problematic areas on your website which could be affecting user performance. Here’s how such a tool can help in improving SEO.
Improving Page Loading Time
Google indicates that the loading time of web pages is a signal used by its algorithm to rank them. Google could be measuring the time taken to receive the first byte while calculating page speed. A poorly performing website degrades the user experience. Hence, such sites do not deserve to be promoted in search results.
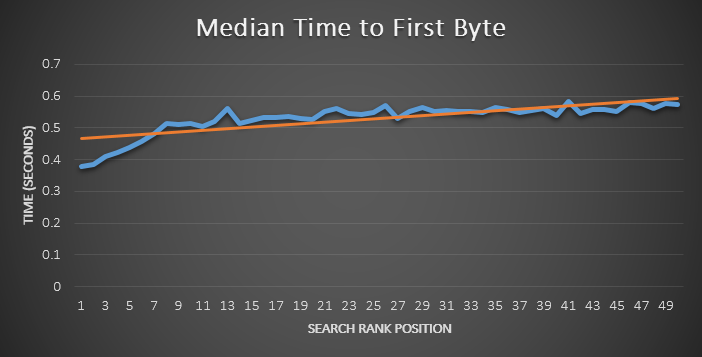
Time-to-first-byte (TTFB) is the time taken by the browser to receive the first byte from a web server when a URL is requested. This metric includes the time taken to send a response, the processing time of the server, and the time taken by the first byte to reach your browser from the server. Here’s a graph of median TTFB vs ranking positions:

Source – https://moz.com/blog/how-website-speed-actually-impacts-search-ranking
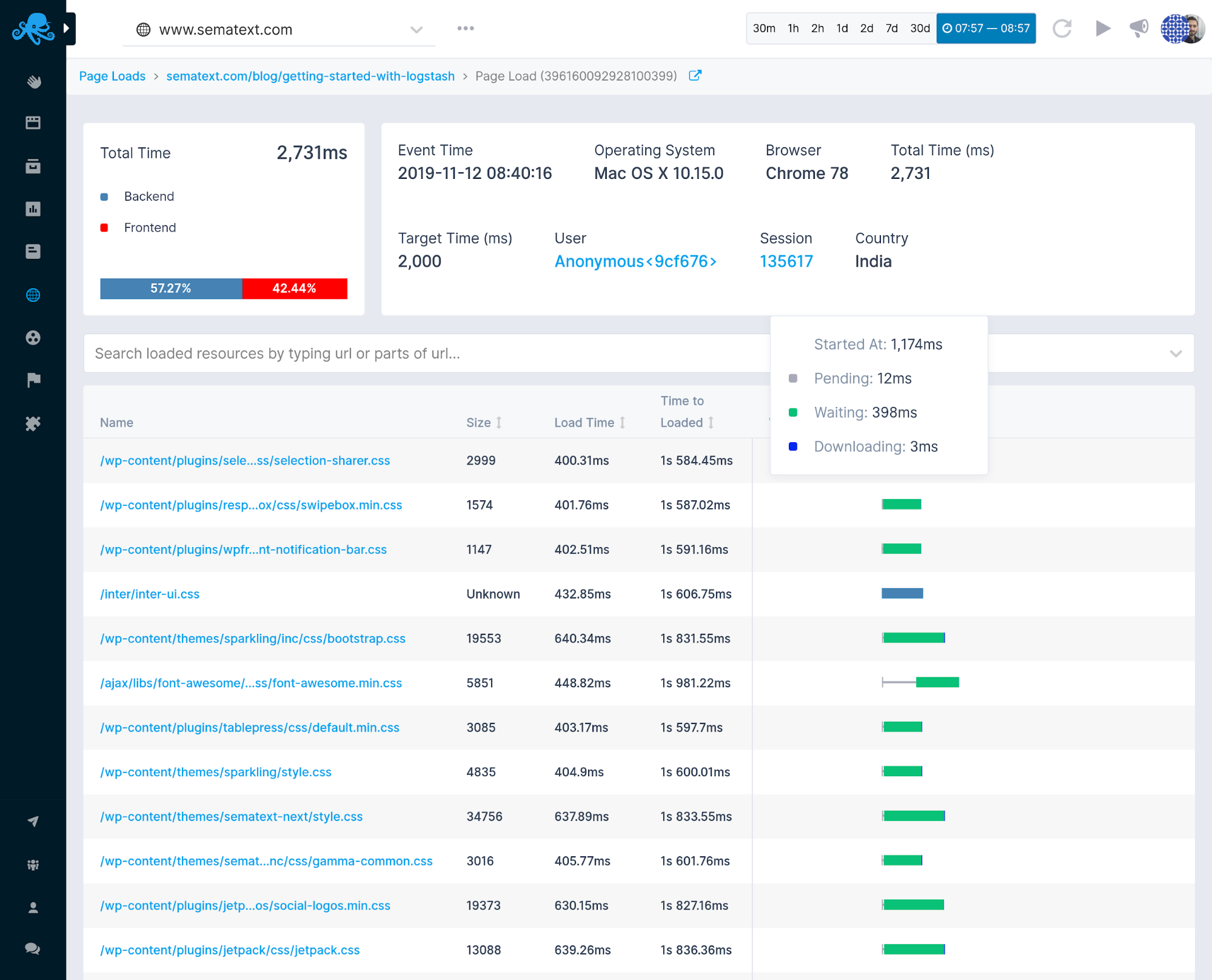
Sematext Experience collects resource timing data for images, CSS, and JavaScript files. When someone visits your website, the browser begins downloading resources. These resources have a big impact on your website’s loading speed.
The resources are shown in the form of a waterfall ordered by the time they were discovered.

Resource Waterfall – Sematext Experience
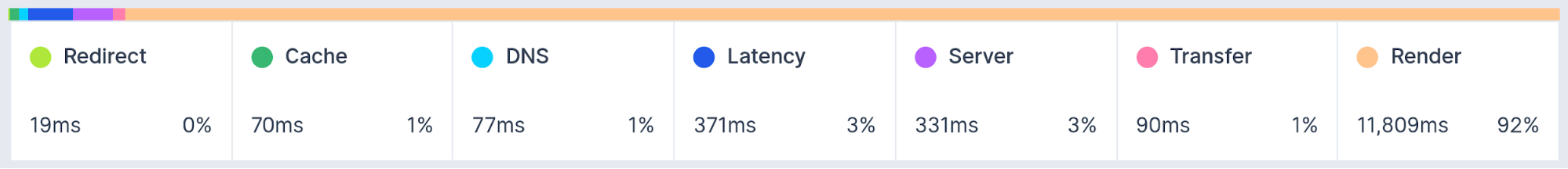
Load-time performance depends on various factors. If visitors experience slow page-loads or poor HTTP request performance, it is most likely caused by network latency, DNS servers, redirects, application performance, and other factors. A detailed timing breakdown on page loads and HTTP requests is displayed to understand which part(s) of the loading process is slow.

Timing Breakdown – Sematext Performance
We can only optimize what we can measure. Once you have information on the resources which are slow-loading, you can start improving their load times. As SEO is impacted by loading time, here’s a list of tasks you can do to optimize your web pages for better SEO:
- Reduce the dimensions of images to fit the image containers on your web pages.
- Compress images to further reduce the space they occupy on your server.
- Stick to standard image formats (JPG, PNG, GIF).
- Use CSS sprites for images that you use frequently on your website like icons and buttons. A CSS sprite loads entirely in one go thereby reducing the number of HTTP requests. This technique helps in saving load time by not making users wait for multiple images to load.
- Reduce the size of your HTML, CSS, and Javascript files using a minification tool.
- Remove code comments, formatting, and unused code to reduce the size of the files.
- Reduce the number of redirects to avoid additional waiting time.
- Move scripts to the Footer to avoid render-blocking javascript code.
- Use browser caching so the browser doesn’t have to reload the entire page when a visitor comes back to your site. Browsers can cache images, stylesheets, Javascript files, and more. Learn how to leverage browser caching here.
- Improve the server response time by looking out for performance bottlenecks like slow database queries and routing. Try switching to a new hosting solution to further improve the server response time. The optimal response time is under 200 ms.
- Use a content distribution network (CDN) which essentially distributes the load of delivering content. It works as follows – copies of your website are stored at multiple data centers located geographically so that users have faster and reliable access to your website.
Improving User Satisfaction
The more the users are satisfied with your website experience, the more likely they will spend a lot more time on your website which in turn will help in improving SEO as time spent on the website directly affects your search engine rankings. Naturally, we want the average time spent on your website to be as high as possible for Google to take note of the importance of your website.
On the other hand, if users are dissatisfied with your website experience, they are more likely to abandon your website which eventually will lead to an increase in the bounce rate. Bounce rate is the percentage of visitors who abandon your website after visiting a single page. A high bounce rate means that visitors don’t like what they see on your website. We want to have the bounce rate as low as possible to have better rankings.
You learned how time spent on the website and the bounce rate impacts the rankings for your website. A real user monitoring tool like Sematext gives a measure of user satisfaction.

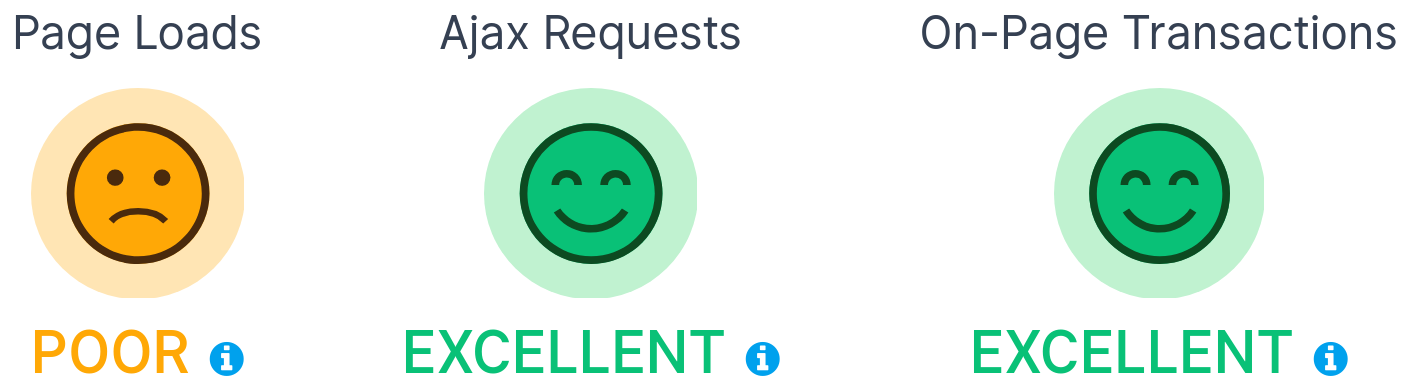
User Experience – Sematext Experience
The user satisfaction score is based on the Apdex industry standard. Page loads, on-page transactions, and ajax requests are separated into different user satisfaction scores as they have different performance characteristics.
Conclusion
As 68% of online experiences begin with a search engine and 53.3% of all website traffic comes from organic search (source), it is important to improve the SEO of your website for better rankings. The fact is that there could be issues concerning your website which you might not even be aware of. These issues could secretly be affecting the user experience thereby making visitors abandon your website. You need real user monitoring tools to know these issues to improve your website rankings. Do research regarding which real user monitoring tool is good for you – one that fits your use case. The important part is to monitor the end-user experience and be in control of how users interact with your website.